こんにちは、ちな(@writer_china)です。
本記事ではVYOND(ビヨンド)を使って、写真アルバムを作成する方法をご紹介します。
自己流でやってますので、もし「もっと良い方法があるよ!」とか「こういうの作ったよ!」って方がいましたら、Twitterでお気軽に教えていただけますと嬉しいです。
\VYONDはこの講座で学習しました/

目次
ステップ0:まずは完成形を確認
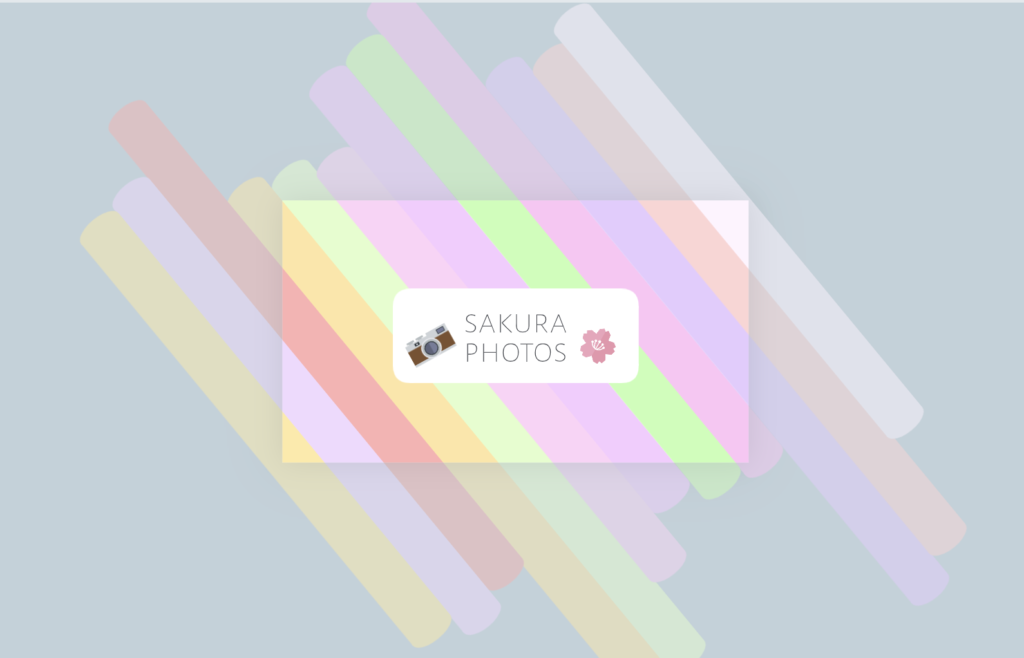
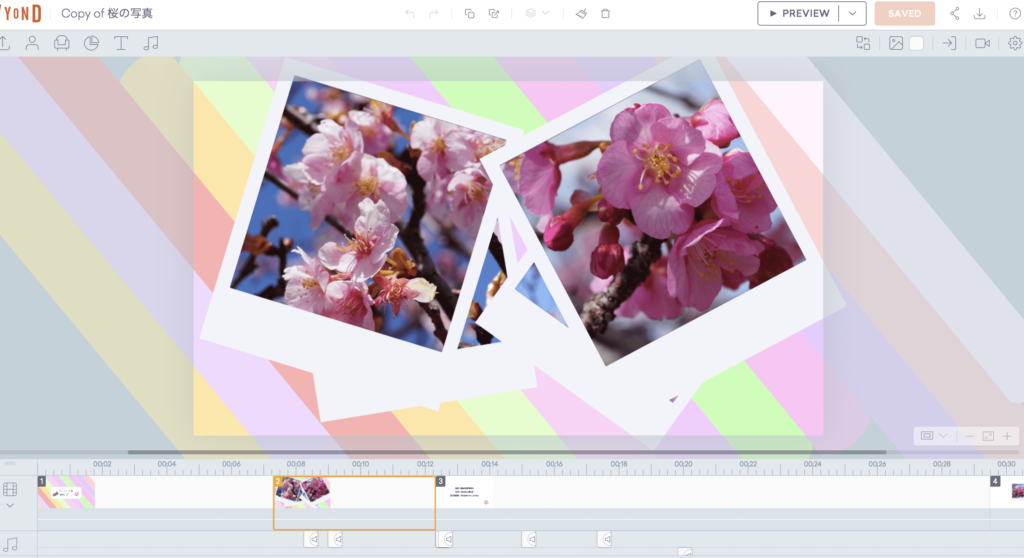
▼作成した写真アルバムがこちら。
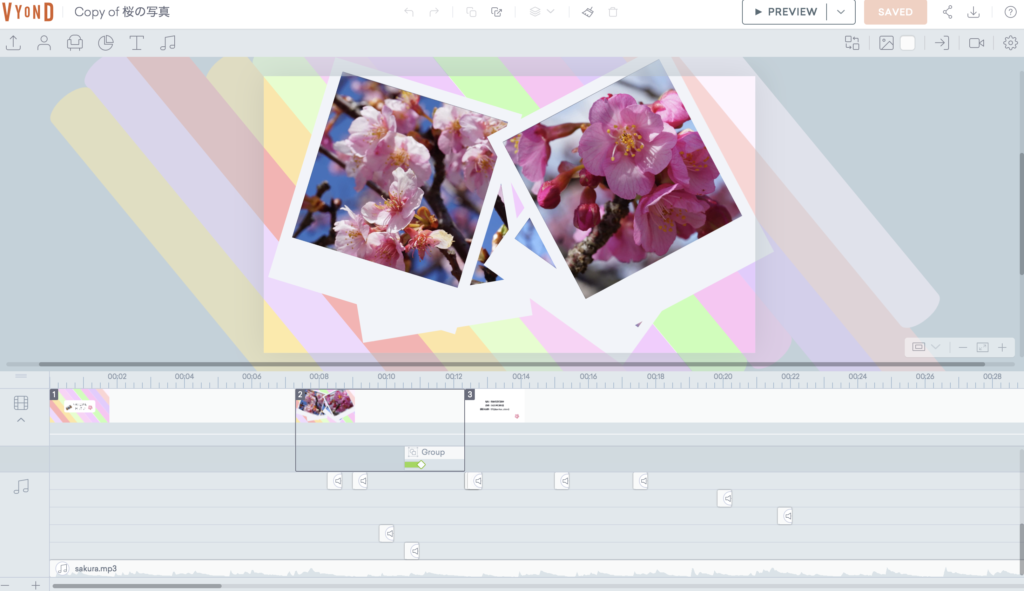
▼タイムラインはこんな感じです。

では作成手順を説明していきます!
ステップ1:表紙作り【VYONDテンプレートライブラリ紹介】
最初、パステルカラーのリボンが上下からシュシュシュ〜と出てくるシーンですね。

舞台裏は上図のようになっています。
オブジェクト「Ribbon(リボン)」を斜めに配置し、並べて、モーションパスで動きをつけています。
舞台裏を知ると「なんだ、そんなことかー」って思いますよね。VYONDってそういうの多い気がします。
そう、これ実はテンプレ使ってるんです。
ありがたい!
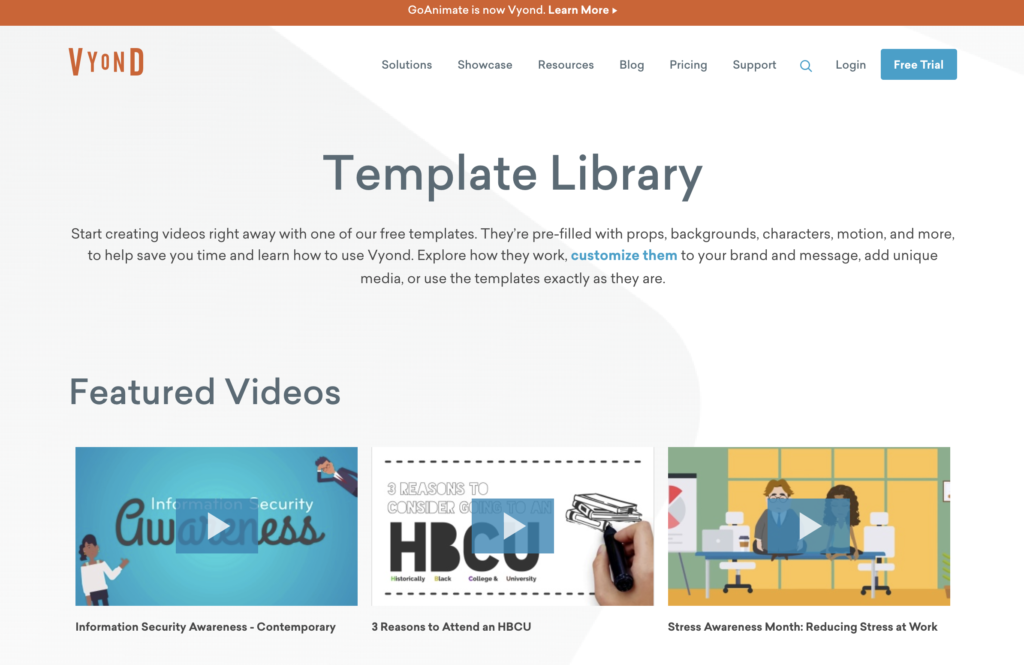
テンプレートがある場所は、「Template Library(テンプレートライブラリ)」。知っている方はすでに活用されていると思います。私は最近知った…!

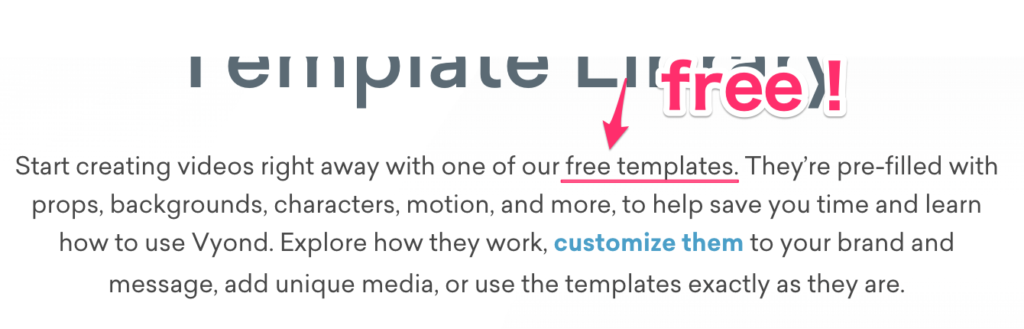
▼冒頭に書いてあるように、ライブラリ内のテンプレは無料で使用できます。

「ここにある無料テンプレートを好きにカスタマイズして、時短したりVYOND勉強につなげてね!」的なことが書かれています。
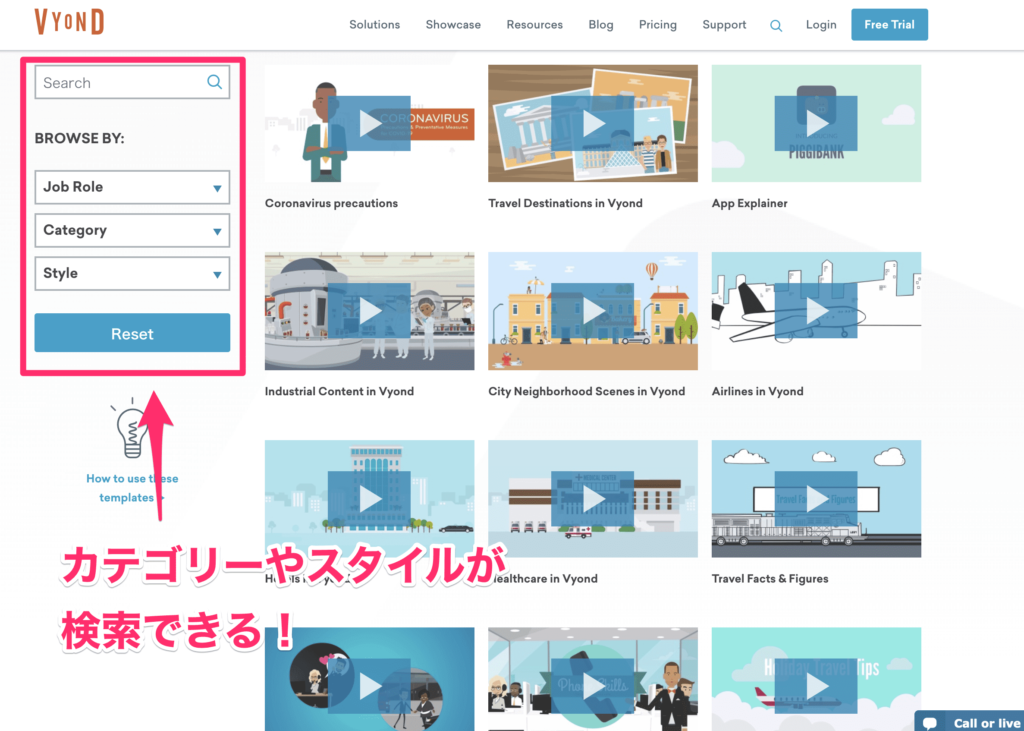
▼カテゴリーやスタイルで検索できます。眺めているだけでも構成の勉強になります。

▼今回はこちらのテンプレートを使いました。テンプレートを使用したい時は「USE THIS TEMPLETE(このテンプレートを使う)」ボタンをクリック。

▼すると、自分のVYOND画面に遷移します。もしログインしてなかったらログイン画面が出るかも。私はログインしてたのでそのままVYOND編集画面になりました。BGMもそのままついてきました。

あとはテンプレートをベースに、好きなようにカスタマイズしましょう!
ステップ2:ポラロイド風写真の作成
 次のスライドで出てくるポラロイド風写真は、アップロードした写真にマスクをかけています。
次のスライドで出てくるポラロイド風写真は、アップロードした写真にマスクをかけています。
マスクのかけ方は、次の通り。
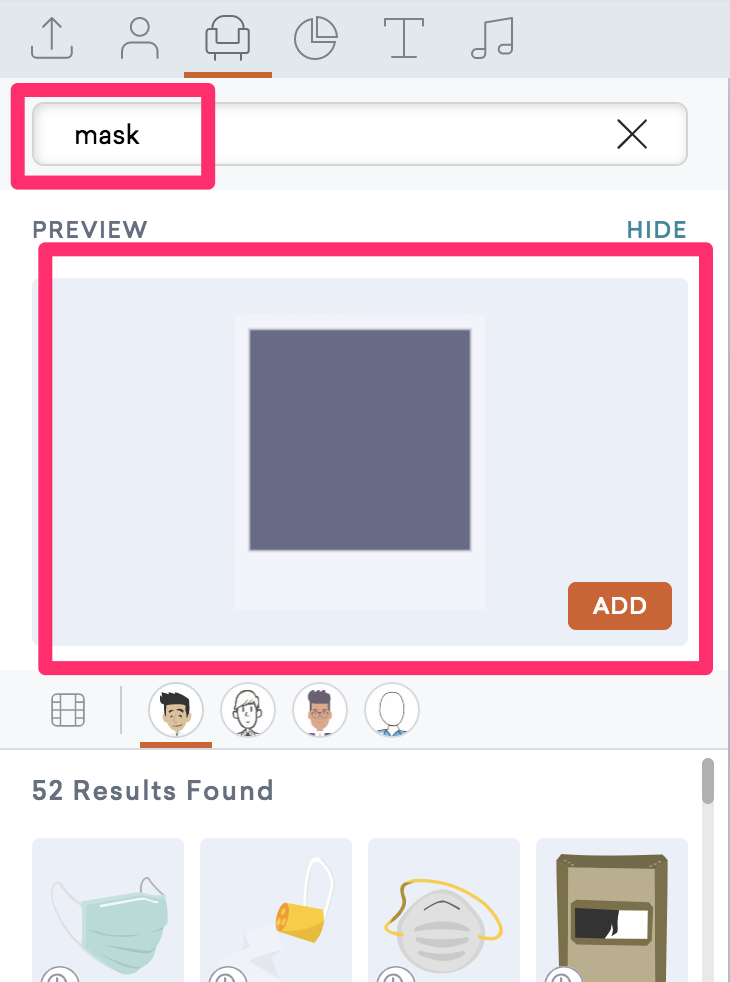
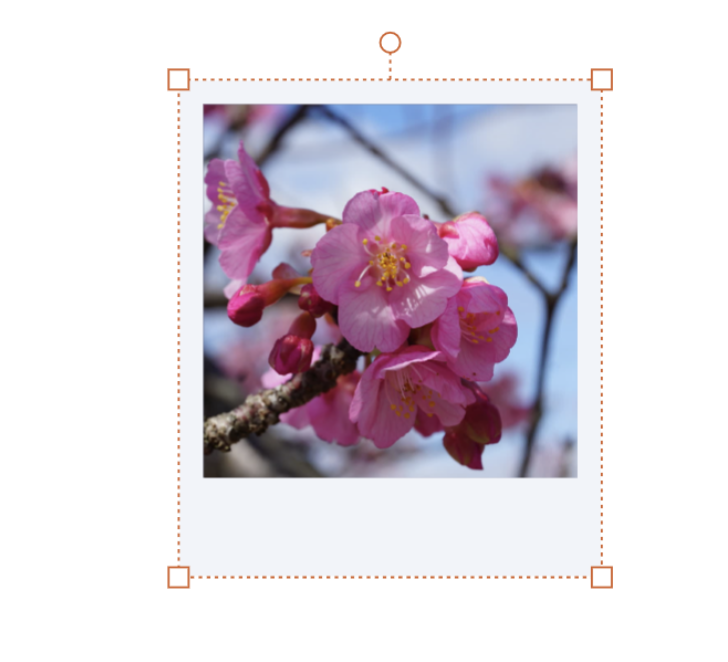
①ポラロイド写真枠を検索

スタイル:ビジネスフレンドリー
キーワード:mask
で検索すると、ポラロイド風のフレームが出てきました。
この灰色の正方形部分に写真をはめ込みたいです!
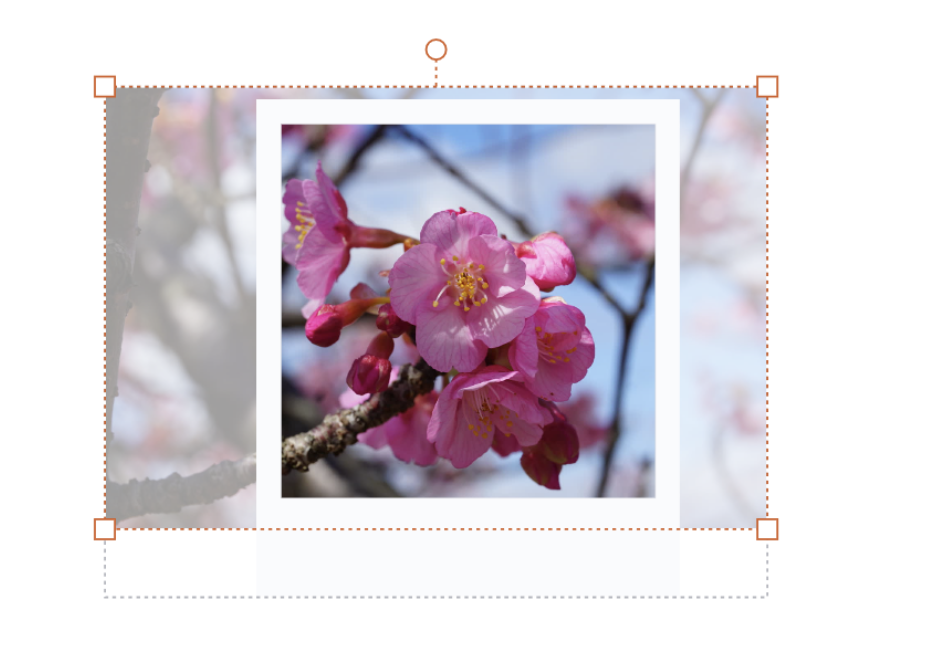
②アップロードした桜の写真を挿入
 アップロードした桜の写真を、ポラロイド写真枠の上に重ねます。
アップロードした桜の写真を、ポラロイド写真枠の上に重ねます。
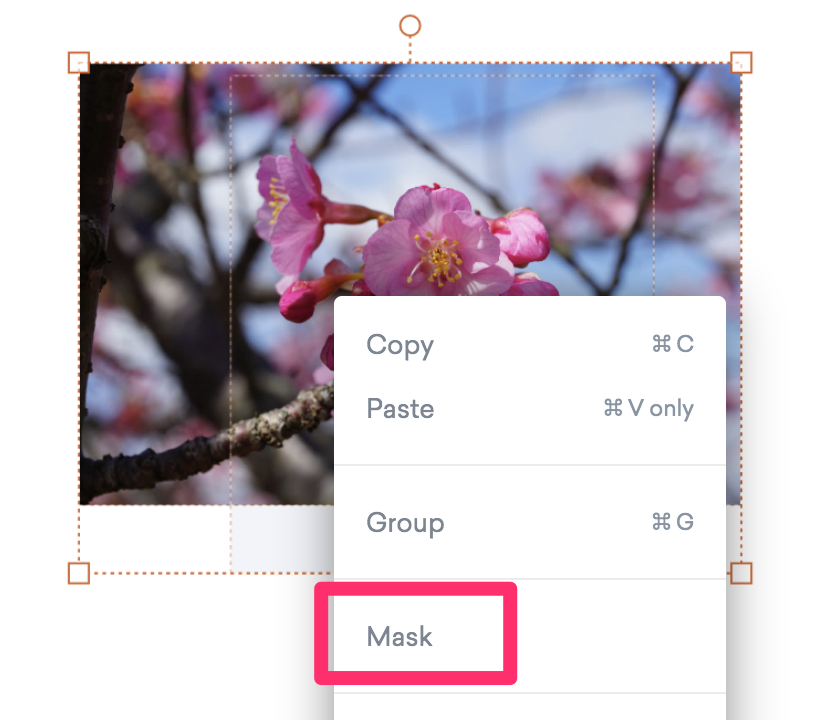
③両方選択した状態でマスク
ポラロイド枠と写真、両方とも選択した状態で、マウス右クリック>Maskとすると、画像が枠に収まりました!

↓
 ▼写真をダブルクリックすると、サイズや傾きが変更できる状態になります。良い感じのサイズや傾きを探ってみましょう。
▼写真をダブルクリックすると、サイズや傾きが変更できる状態になります。良い感じのサイズや傾きを探ってみましょう。
 マスクのかけ方手順は以上です。
マスクのかけ方手順は以上です。
ステップ3:シャッター切って写真が入れ替わる
次は、写真が1枚ずつパシャっと出てくるシーンです。

ステップ②の要領でマスクして余白を作り、印刷された写真っぽく見せています。
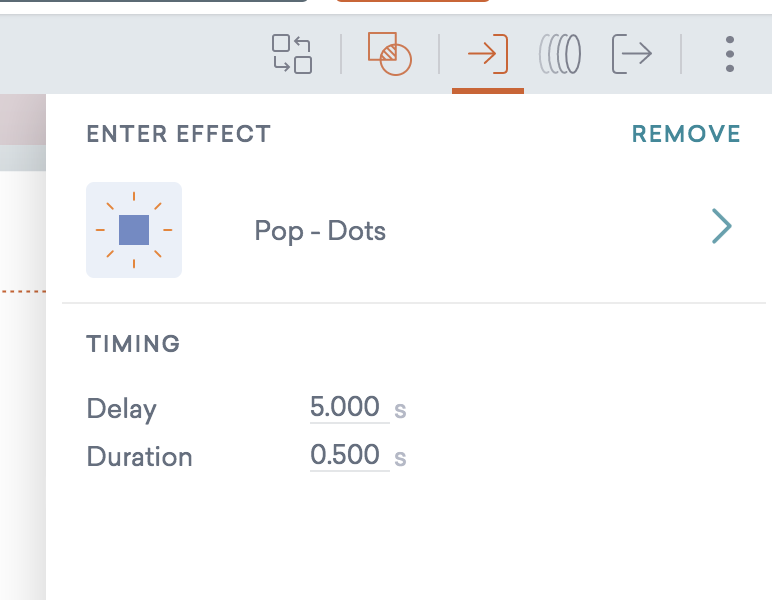
エフェクトで「Pop-Dots」を使用すると、カメラのパシャっとした感じの演出になります。

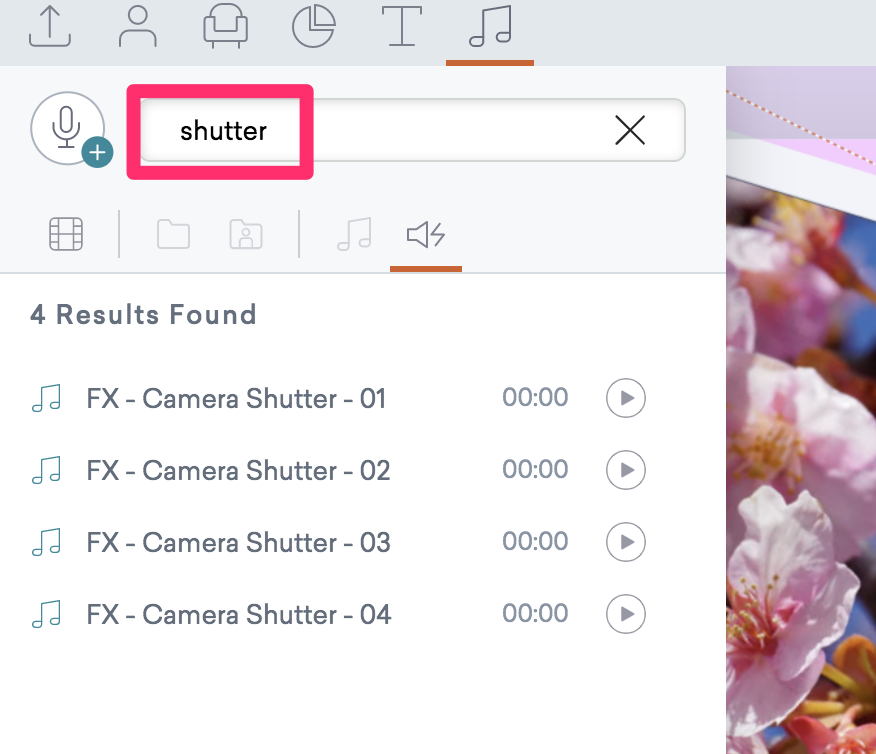
▼SEは「shutter」で検索して出てきたものを使いました。何種類かあるのでお好きなものを。

最後に仕上げ
最後にテキストを入れて完成です。

文字だけだと寂しいので右下に桜をポンっと出しました。
表紙でも使ったこの桜アイコンは、FLAT ICON DESIGNのフリー素材を使用しました。VYONDで桜アイコン探しても出てこなかったので。違和感なく溶け込んでくれたと思います!
まとめ:VYOND(ビヨンド)を使って写真アルバムを作成する方法
いかがだったでしょう?
今回はVYONDを使った写真アルバム作成方法を紹介しました。
自分でゼロから作ることもできますが、すでにあるもの・利用できるものをうまく活用して、自分の引き出しを増やしていければと思います!
720pで出力してTwitter投稿しても良いですし、友人や家族と共有しても楽しいかなと思います。
参考になりましたら幸いです。

\VYONDはこの講座で学習しました/