本記事は、オンライン教材『DesignHacks(デザインハックス)』の受講レビューです。
PhotoshopもIllustratorも触ったことのなかった私が、どのように学習を進めていき、どう案件を獲得していったかまでを、実体験にもとづき紹介!
この記事を読めば、DesignHacksについて、初心者目線で詳しく理解できます!
▼DesignHacksはこんな人におすすめ▼
- 在宅ワーク・副業を始めたい人
- PhotoshopやIllustratorを使ってデザインの仕事をしたい人
- デザインスキルをゼロから学びたいライターや動画編集者
\ まずは公式サイトを見てみる /

\ 1分でわかるレビュー動画つくりました /
目次
【基本情報】DesignHacks(デザインハックス)とは?
DesignHacksとは、初心者がWebデザインスキルで稼げるようになるまでを一括サポートしてくれるオンライン講座です。
基本情報をまとめました!
| 料金 | 59,800円(税込) |
|---|---|
| 受講形態 | オンライン動画講義 |
| 講師 | るちこ先生(@aineruchiko)
|
| カリキュラム |
|
| 学習期間 | 無期限 |
| オプション | 買切型なので追加料金やオプション料金一切無し。カリキュラムが追加された場合も同様です。 |
| 特典 |
|
| 必要なソフト | ※講座では、Adobeのソフトを使用します。ソフト使用料としてCreative Cloudの費用が月額5,680円(学生1,980円)が別途必要となります。 |
【学習記録】未経験の私でもこんなものが作れました
多くの方が気になるのが「DesignHacksを受講することで、何ができるようになるのか?」という部分だと思います。
DesignHacksを通して、実際に私が制作したものを時系列で並べました。
【2日目】Photoshopで図形を描けるようになった。
#DesignHacks で、Photoshopを使ったオブジェクトの描画&変形までを学習したので、あのパンダを参考にパンダを描いてみました。オブジェクト1つずつレイヤー分けて、複製する時は新規作成アイコンにのせて……。ポイントは目の輝き部分がグラデーションになってるところ🐼 pic.twitter.com/AUMZXqf6YC
— ちな (@writer_nana313) July 8, 2019
Photoshopの基本操作を学習し、円や四角など図形が描けるようになりました。
【6日目】Webバナー制作をした。
本日の勉強タイム終了。#DesignHacks でバナー作成した。良い感じに見えるけど、緑リボンの折込が再現できてない;;要復習……。グラデーションと縁取り大好きなので色々試したい。次はライティングお仕事。 pic.twitter.com/GXTCCpVWt0
— ちな (@writer_nana313) July 12, 2019
バナーを制作しました。文字にグラデーションをかける方法を知りたかったので、できた時とても嬉しかったです。
【10日目】通販サイトのバナー制作をした。
#DesignHacks(講師るちこさん@aineruchiko )
連休中は2つの課題に取り組みました😃
【改善点】
・字間調整して見栄え良く
・目立たせたい文字を強調
⇒「90%」という数字を大きくた
メリハリがついてすっきりまとまった😃 pic.twitter.com/TIEiGxFGVv— ちな (@writer_nana313) July 16, 2019
またまたバナー制作です。写真の人物だけをトリミングする方法が分かりました。自分のデザインの改善点が分かりました。
【10日目②】ブログのアイキャッチ画像を制作した。
#DesignHacks(講師るちこさん@aineruchiko )
バナー制作課題2つ目😃
【改善点】
・食べ物の写真は元の色を活かしたほうが訴求できる!
⇒Beforeは、文字を目立たせることを優先させてしまい、せっかくのラーメン写真に黒いレイヤー(半透明)を重ねてしまっていた💧 pic.twitter.com/zVbQeiU4iV— ちな (@writer_nana313) July 16, 2019
ブログのアイキャッチ画像を作成しました。
【13日目】Illustratorでイラストを描いた。
#DesignHacks(講師るちこさん@aineruchiko )
今日はIllustratorでイラスト作成。作成したのは、手前のクマと男の子。めっちゃ時間かかったけど、「あ、こうやってこの形にするんだ!」って発見がたくさん☺️オブジェクト型抜きで前髪つくれたの感動・・・。 pic.twitter.com/rX8vcHCmit— ちな (@writer_nana313) July 19, 2019
Illustratorでイラストを描きました。
【14日目】Illustratorでオリジナルのライオンを描いた。
#DesignHacks(講師るちこさん@aineruchiko )
Illustratorでオリジナルの動物を描写🦁ライオンにしました。まずネコを描いてタテガミをつけたので顔はネコです。
自分メモ
・パーツごとにレイヤー分けると修正がラク
・自分の目で見てもたぶん左右非対称なので「整列」ツール活用する pic.twitter.com/DFyjAdqqSx— ちな (@writer_nana313) July 20, 2019
【25日目】チラシを製作した。
#DesignHacks(講師るちこさん@aineruchiko
)
課題でトリミングサロンのチラシを製作しました。FBいただいた点を修正しつつ、最初に自分が作ったものを見返すと殺風景すぎてびっくりw自分では気づかないものですね。いろんなデザインに触れつつ素材活用しつつ、できることを増やしていきたいです。 pic.twitter.com/EiTalAJs8U— ちな (@writer_nana313) July 31, 2019
受講後にこのブログを立ち上げたのですが、当時のロゴやアイキャッチも自作できるようになりました。

以上です。
【評価】DesignHacks(デザインハックス)のここが良かった!
DesignHacksの受講を終えて個人的に「ここが良かった!」と感じたところは、以下のとおりです。
1つずつ詳しくお話します。
1.実践的な内容が学べた
1番は、実際の仕事ですぐに使える実践的な内容が学べたこと!
たとえばバナー・ヘッダー制作、名刺制作、チラシ制作など、実際のお仕事で即使えるものばかり。
完成形があって、手順を見ながら、自分でも手を動かしていく感じです。
「見本を真似できても実践できないかも…?」という不安があるかも知れませんが、問題ありません。
課題添削があるので、自分の強みや弱みを把握できます。アドバイス→改善を重ねていくと、なんとなく「こういうことか」というのが掴めます。
現役Webデザイナーからフィードバックをもらえる機会なんてないので、とても助かりました…!
2.不明点はLINEで質問
独学との大きな違いが、講師へ直接質問できること。
YouTube上にも無料のチュートリアル動画は上がっています。
しかし重要な部分は有料だったり、自分の知りたいことがピンポイントで解決されなかったり…。
自力で解決しようといろいろサーチしていて、気づけば関連動画を見ていた…なんてことも…。
ある程度基礎が分かってきた場合は、自力でリサーチすることも大切だと思います。
しかし初心者こそ、お金を払って学習したほうが近道です。
「払ったお金ぶんは回収しよう」という心理が働く分、短期間で集中できるメリットもあります。
3.ハッシュタグ発信でモチベ維持
ハッシュタグをつけてTwitterで学習進捗を発信すると、同じ受講生が「いいね」くれたり、講師がリプくれたりします。
これがモチベ維持につながったり、「こんなに頑張ってる人がいるんだな。自分も頑張ろう!」と自分を鼓舞したりできます。
4.営業方法や仕事の進め方まで学習できた
DesignHacksでは、稼ぐための具体的な方法まで学べます。
具体的な方法というのは、
- お仕事の探し方
- ポートフォリオ作成方法
- クライアントと契約する時に活用できる「ヒアリングシート」
- 契約書の作成方法
- デザイン案件作成から納品までの流れ
- ファイルを納品する方法
- 価格設定について
といったことです。
「スキルを身につけたぞ→いざお仕事しよう!」と思っても、仕事の始め方が分からなければ、スキルの持ち腐れになってしまいます。
私自身はもともとクラウドソーシングサイト経由でライターのお仕事をしていましたので、お仕事の取り方はなんとなく分かっているつもりでした。
しかし、デザイン案件ならではの注意点や価格設定についてはまったく知らなかったので、講座内で事前に知っておくことができたのは良かった!
【口コミ】DesignHacks(デザインハックス)の評判は?
私だけでなく他の人の声をチェックしたい方もいると思いますので、Twitter上にある口コミを拾ってみました。
DesignHacksの課題を初めて提出したら、数時間で添削してもらえた☺️
バナーを作るのは初めてで不安いっぱいで出したのだけど、
先にホメポイントを伝えてくれて嬉しかったな〜!質問も、10分くらいでお返事がくるしほんとに神対応👏
ここまでガッカリポイントが無い講座はなかなか無いと思う👏
— ウナ (@unaunaunanan) March 26, 2020
▲共感!褒めポイントが嬉しいんですよね。課題を提出すると、それに対してるちこ先生からコメントが返ってきます。その伝え方が…なんだろうな…優しいんですよ。スパルタのほうが伸びる人もいるかもなんですが、私は褒められると「わー!もっとがんばる!」ってなるタイプなので、褒めポイントを心持ち多めに伝えてくれるところは嬉しいです。
#DesignHacks は神!!
迫さん(@yuki_99_s)とるちこ先生(@aineruchiko )さんのDesignHacksを受講したんですが、学習開始から18日後に初案件獲得しました!!
これからデザインの勉強をする人にはばちくそおすすめです!!
— 人工弁まさき@障害者Webデザイナー (@artvalve0216) March 2, 2020
▲18日後は素晴らしい!
DesignHacksを受講した人はサムネイルの案件を取ることをオススメする。
丁寧にやった上で、サムネの案件で時給3000円をきったことないし、
不動産・税理士・弁護士のチャンネルを見ているとサムネを改善すればもっと伸びそうなチャンネルがたくさんある。#DesignHacks— えつや@動画ディレクター (@etsuya_00) January 18, 2020
▲後の段落でも触れますが、DesignHacks→サムネ案件は狙い目です。
2台活用して🖥お勉強💻!
我流で開拓してたから、丁寧に使い方教えてもらえて学び多い…✨
Photoshop苦手なので、間あいてしまったから復習からやります!
そしてるちこさん@aineruchiko の声が好き❤笑#designhacks
タグ違い失礼しました💧— もな👩💻動画編集×デザイナー😎 (@2525monastyle) July 9, 2019
▲完全未経験者だけでなく学び直しで受講されるケースもあるんですね。るちこさんの声が好きわかります。
【報酬発生】DesignHacks(デザインハックス)受講1ヶ月後に案件獲得!
#DesignHacks(講師るちこさん@aineruchiko)受講後にクラウドソーシングで初案件受注し、先ほど報酬確定しました🥰記念すべき初受注はバナー制作のお仕事。クライアントさんにもご満足いただけて嬉しい限りです。さらにスキルを磨きつつ、良いものをご提供していきたいです😌
— ちな (@writer_nana313) August 10, 2019
これが記念すべき初報酬です!
案件概要は、こんな感じ。
- 案件:Webバナー制作1点
- 場所:ランサーズ
- 報酬:5,000円
DesignHacksへ申し込んだのが2019年7月6日ですので、約1ヶ月後にデザインで稼げた!ということになります。
【追記】YouTubeサムネイルの仕事が増えています(2020/02/07)
DesignHacksの受講開始から、半年ほど経過しました。
その後私がデザインスキルを活かしてどんなお仕事をしているかと言うと、ずばり!
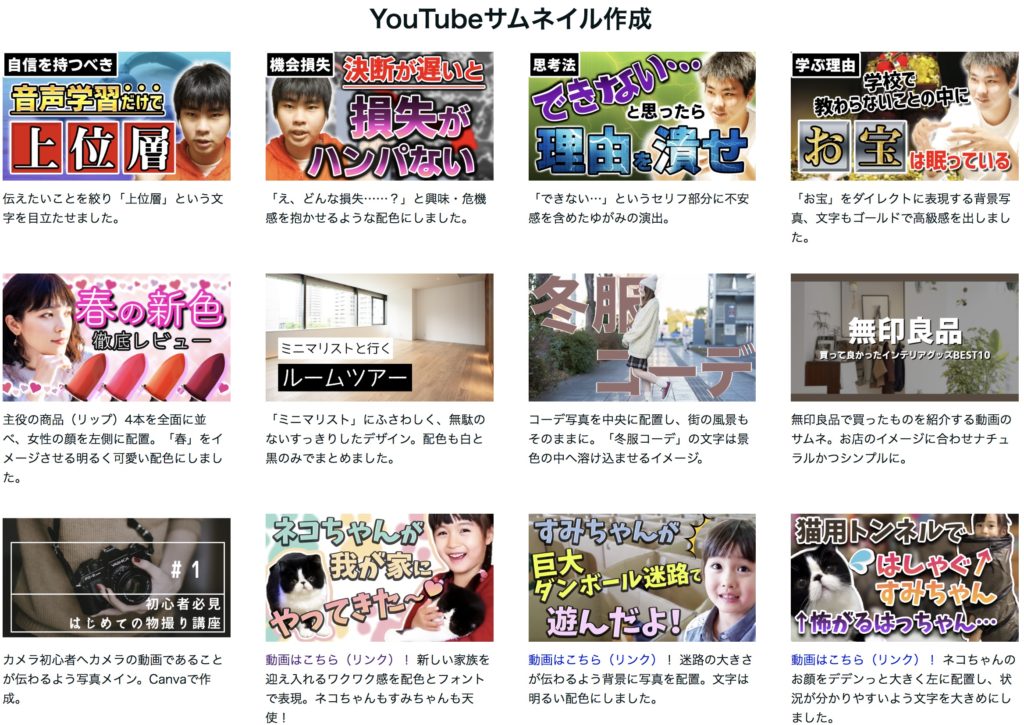
YouTubeサムネイル作成です。
↓私が作成したサムネイル画像。

動画編集の波に乗る形で、DesignHacks→サムネ職人というルートも検討してみてください。
【稼ぐ】DesignHacks(デザインハックス)お仕事案内所が賑わってます
DesignHacksお仕事案内所
様々なところからデザインのご依頼が来ていて感謝です、ありがとうございます!
賞金付きコンペも現在第9回と第10回が同時開催されています😊デザイン基礎から学んで、案件紹介もあるデザイン講座 #DesignHacks https://t.co/kshpZjWl9G
— るちこ/デザインで稼ぐ経営者ママ (@aineruchiko) March 14, 2020
DesignHacksの特典として、受講生限定のお仕事案内所があります。
私も在籍させていただいてるのですが、具体的にどんな案件があるかと言うと…?
祝!コンペ採用✨
松澤様の、「仰天!リフォーム実験室!」のチャンネルアート採用していただきましたー!👏✨
リフォーム✖️実験…?
嫌いな人いないやつや!w松澤様 @pargematsuzawa
ありがとうございました😂#DesignHacks …いいぞっ pic.twitter.com/Fy1xHqrEBZ— aya🗽@これはデザイナーのお話 (@aya84987161) April 1, 2020
▲YouTubeチャンネルアートだったり、
こうやって受講生に仕事を流してみんなで稼ごうという、経済圏を形成しております。 https://t.co/aHoqU65xuT
— 迫 佑樹@人生攻略ロードマップ著者 (@yuki_99_s) March 18, 2020
▲インフルエンサーからのご依頼だったり、
るちこさん(@aineruchiko)が講師をされている #DesignHacks でバナー作成して頂きました!
担当して下さったふーさん(@ATEm4MwMhq3TKQ2)のおかげでサイトの印象がガラッと変化
スキルも高いし、対応もめちゃ丁寧。
最高なチームですな☺️ @yuki_99_s
←Before After→ pic.twitter.com/YGIKC3JBZy— かわそん(むー)@Brain (@KKohey4) March 1, 2020
▲ブログのヘッダー画像だったり、
お仕事✏️制作実績
サムネイル制作させていただきました✨☺️今っぽいクリエイティブで作ってみました✨
気に入っていただき何よりです!
ありがとうございました😊#DesignHacks #やなみデザイン pic.twitter.com/eAdUUGljSb— やなみ|まいごデザイン🧸 (@yanami015) February 4, 2020
▲サムネイル制作だったり、
#DesignHacks (@aineruchiko) のコンペなななんと❗️採用✨✨
ちんともチャンネル(@ottosan884)さんのYouTubeチャンネルアートに採用されました✨
ありがとうございます😭女性向け・かわいい親しみやすいデザイン得意です✨イラストも描いてますのでご依頼お待ちしてます💫 pic.twitter.com/qsOTsWSr4g
— やなみ|まいごデザイン🧸 (@yanami015) January 28, 2020
▲YouTubeチャンネルアートだったり、
インスタ運用代行プランでは、インスタ投稿作成も行なっております🙆🏻♀️
その際、DesignHacksさんに投稿デザインを依頼しているのですが、毎回クオリティが高くて大満足です。
実際、デザインを変えてからお問い合わせ件数が約5倍に跳ねました😂👏🏼https://t.co/nzQ74sroLf https://t.co/ONfqMHDNgZ
— エンドウ🥜インスタコンサル (@im_endo96) January 17, 2020
▲インスタ投稿作成の案内や、
カラーのデザインは、#DesignHacks だから。いとう社長Tシャツは、じんちゃん@jin_miyuu のデザインね https://t.co/CLweh1vCQZ
— いとう社長@せどり講師 (@hirokazuito0821) January 15, 2020
▲Tシャツのデザイン
DesignHacksの生徒さんにウインナーのパッケージデザインを発注!
めちゃくちゃよくない??? pic.twitter.com/U4d7RLcX2A— 迫 佑樹@人生攻略ロードマップ著者 (@yuki_99_s) November 14, 2019
▲迫さんがデザイン必要な時はここへ依頼してます
こんな感じで、デザインにまつわるいろんなお仕事コンペが開催されています。
上記掲載以外にも、商品のパッケージデザインやLPデザインのお仕事も開催されました。
公開コンペですので、皆さんの提案文を見るのも勉強になりますよ。
まとめ:はじめの1歩をDesignHacksで踏み出そう!
「Webデザインを学んで、仕事の幅を広げたい!」
そんな思いで受講したDesignHacksでしたが、「Webデザインを学びたい」の部分は受講によって達成できました。
後半の「仕事の幅を広げたい」の部分は自分次第だなということを痛感していてます。
何事もそうです。
どんな教材で誰から学ぼうが、学んだ後はその人次第。
とは言え「仕事につなげよう」と思える地点に辿り着く前に、挫折してしまうこと・やる前から諦めてしまうことだって多いと思います。
なので、最初に踏み出す1歩は「わかりやすい」「質問回答システムがある」「安い」といった条件がそろったところが良いと思います。
\ はじめの1歩はここから! /