このページでは、私がデザインの仕事をする時に重宝している本を紹介します。
かく言う自分もまだまだですが「デザインって楽しいなあ」「ふむふむこういうことね」と感じられた本を選びました。
ぜひ参考にしてみてください。
目次
けっきょく、よはく。 余白を活かしたデザインレイアウトの本
デザインについて書いてある本は色々ありますが、余白の大切さにフォーカスしている本は少ないのではないでしょうか。
しかしこの本を読んでみると、余白の大切さがものすごくよくわかります!
実際私も余白にはかなり気を使います。配色やフォントと同じくらい余白重視です。
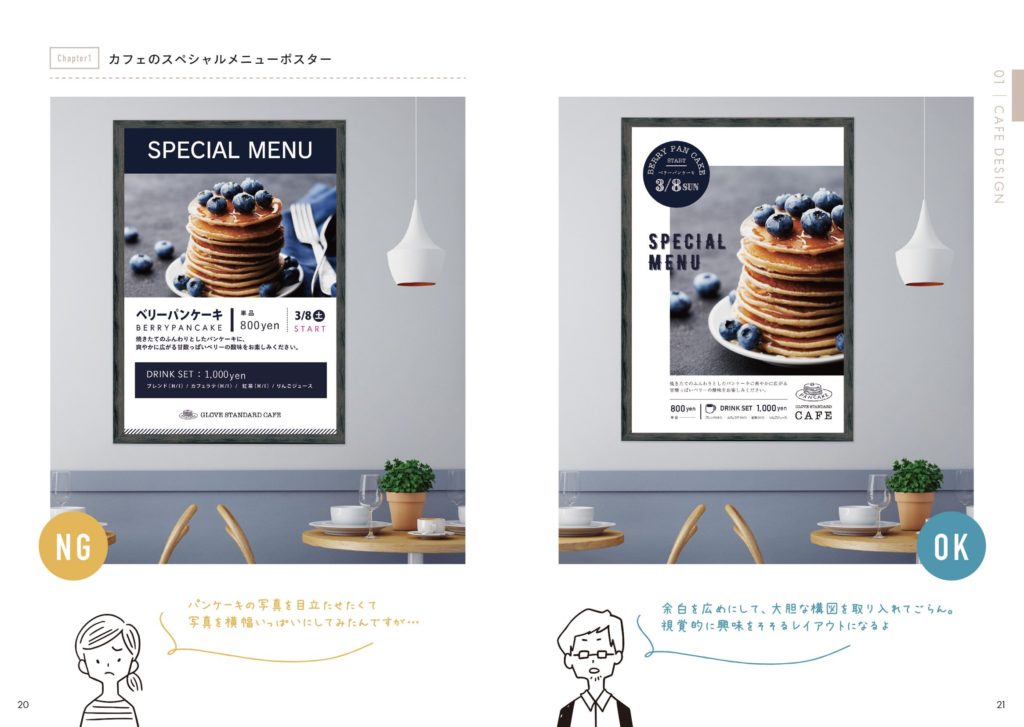
本の構成が分かりやすくて、見開き左側のページにNG例、右側にOK例が並べられています。
NG例?これNG?なんで?悪くないよな〜てか、普通にオシャレじゃない?てか、やりがち〜と思いながら、右側のOK例を見てみると……

画像出典:Amazon
「ああ〜〜〜!うん、そうだね(完敗)!!」
と納得できます。
これが……余白の力……!
この本のすごいところって、左のNG例が「あるある」「やりがち」なところですよね。てか見かけるじゃん!っていう、明らかに駄作じゃなくて、じゅうぶんOK!に見えるところ。
だからこそ「あ、こうすればもっと良くなるんだ〜」「見違えた!」が分かる!
さらにただデザインを比較するだけではなく、具体的にどういったところがNGなのか、OKなのかをちゃんと言葉で説明してくれます。

画像出典:Amazon
ふむふむの宝庫です。
さらにありがたいのは、複数のレイアウト例が紹介されていること。
1つの写真や素材から、こんなにいろんなパターンがつくれるもんなのか〜。
デザインの可能性や面白さを感じられます。

画像出典:Amazon
もうね、掲載されているデザインすべてとにかく可愛い!
「洗練されて垢抜けてるデザインはこういうところに気を使っているんだ〜」というのがものすごくよくわかります。
必読・必携!
読み終える頃にあなたはきっとこうつぶやいているはず。
「けっきょく、よはく……」
と。
(言いたかった)
ほんとに、フォント。 フォントを活かしたデザインレイアウトの本
またまたタイトルの語感がいいですね。
先ほどの「けっきょく、よはく。」の第2弾です。ふぉー待ってました! と思い、これもすぐに購入しました。
本の構成は「けっきょく、よはく。」と同じで、NG例とOK例を見開き左右に並べてあり、 具体的にどういうところがNGで、どう改善すれば OKかを教えてくれます。

画像出典:Amazon
今や多くのフリーフォントがあり手軽にダウンロードしてデザインに使うことができますが、フォント選びって「自分の好きなもの」に偏ってしまいがちです。
自分で言ってて耳が痛いですが……
それから、先入観もかなり強いと思います。
例えば、この本でも取り上げられていますが「和風=毛筆系フォント」みたいな(あるある)。
それが期待されているイメージと合ってるなら問題ありません。
でも自分の勝手なイメージでフォントをチョイスすると、何の工夫や関連性も感じられなかったり、ありきたりなものになってしまったり、一昔前の古臭いデザインになってしまったり……まあ、いろいろ困ったことが起こります(しかも自分では気づきづらい)。
この本は、フォント次第でデザインの雰囲気がガラッと変わることを教えてくれます。

画像出典:Amazon
う〜ん、すべてかわいい。
「ふむふむなるほど」の連続です。
「けっきょく、よはく。」とあわせて超おすすめの1冊です!
なるほどデザイン
定番中の定番ですね。
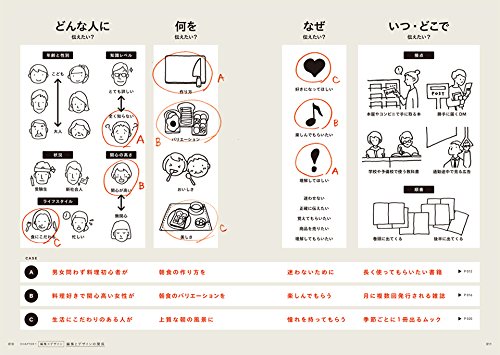
ここまでは余白やフォントなど、どちらかと言うとデザインの「要素」にフォーカスした本を紹介してきましたが、この本は、デザインする上で必要な基礎知識や大原則を教えてくれます。

画像出典:Amazon
図解やデザイン例などを使って、分かりやすく直感的に把握することができます。

画像出典:Amazon
- 「デザインに興味あるな(センスないけど……)」
- 「自分のブログのアイキャッチは自分で作ってみたいなあ(デザイン初心者だけど……)」
という人に役立つ1冊ではないかと思います。ちなみに「まとめ」段落で少しふれますが、デザインセンスというものは“ありません”。詳細は後ほど。
ノンデザイナーズ・デザインブック
THE・デザインの古典的名著(だそうです)。
結構がっしりしていて、他の本と比べると若干お値段も張ります。
運が良いとメルカリでも見つかるかもしれません。出品されても割とすぐ売れちゃうので、普通に買ったほうが早いかもですが……。
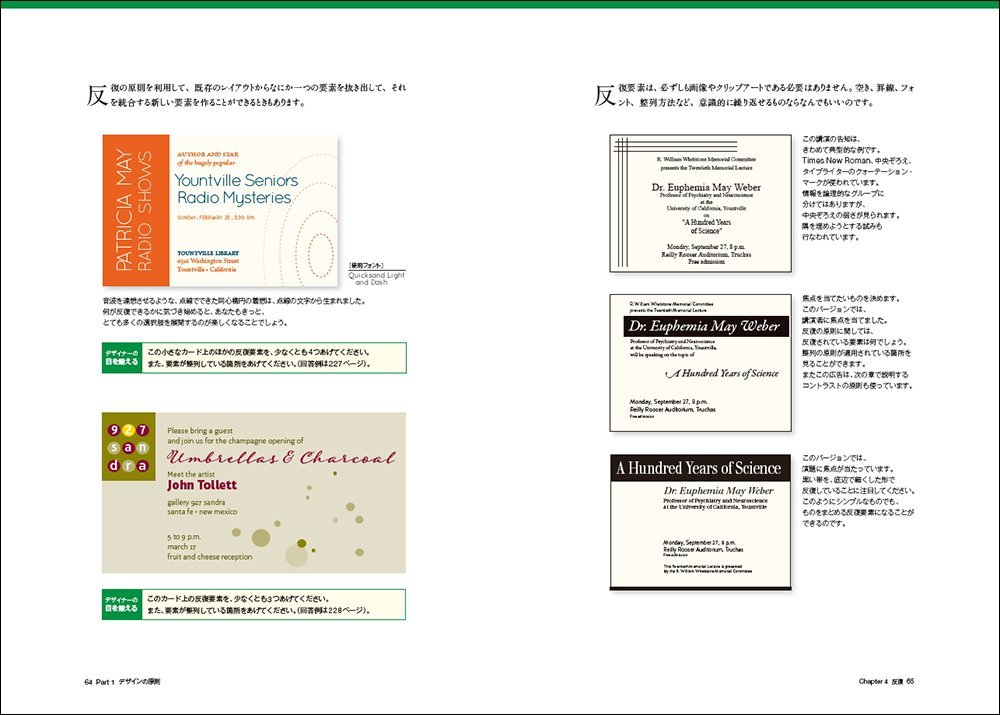
ざっくり言うと、デザインの4つの基本原則について、詳しく説明されている本です。
4つの基本原則とは、
- コントラスト
- 反復
- 整列
- 近接
です。
良いデザインの作品にはこの基本原則が備わっています。
これを念頭に置いて、たとえば本の装丁や、パッケージデザインを見てみると、ふむふむたしかにこの原則が普遍的なものであることが分かると思います。

画像出典:Amazon
文字の割合が多く、ロングセラーなだけあって掲載されているデザインも今風ではない(しかもデザイン例のほとんどが英語)……なんですが、がっつり学びたい人はいろんなことが吸収できるんじゃないかなと思います。
がっつりです、がっつり。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
表紙がおしゃれだし評判が良かったので購入しました。
内容はデザインに特化したものじゃなくて、Webサイトの作り方+デザインですね。
HTMLやCSSを学び始めた人や、Webサイト作成スキルとあわせてデザインスキルを身につけたいっていう人にオススメの本です。
でも、サイトづくりとデザイン知識って切っても切り離せない関係だと思うので、HTML&CSSを学んでいる段階でこの本でデザインについても基礎知識を身につけておくといいんじゃないかなと思います。

画像出典:Amazon
逆に、デザインさえ分かってれば良いや〜って人も、この本に書かれてあるようなHTML&CSSの基礎知識くらいは身につけておくと、何かと提案しやすいですしクライアントさんと話が合わせやすいと思います。
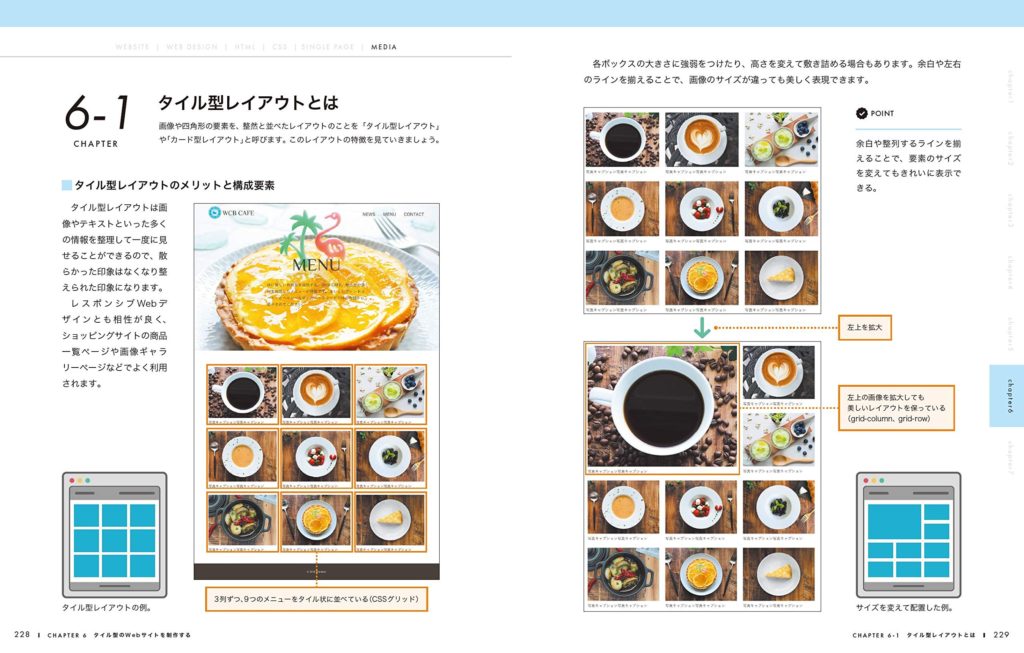
タイル型レイアウトについてとか、Webサイトづくり+デザインの本ならではの構成になってます。

画像出典:Amazon
配色アイデア手帖 めくって見つける新しいデザインの本
これは、私がデザインの仕事をする時にいつも手元に置いている大切な1冊です。
かなり助けられてます。
相棒です。
横長の本で、配色アイデアがずらっと掲載されています。

画像出典:Amazon
デザインに煮詰まったとき、ひらめきが欲しい時、この本をパラパラめくっていると新しいイメージ案がむくむくと湧いてくることもあります。
また、クライアントさんから「こういうイメージのデザインにして欲しい」と言ったようにぼんやりとしたリクエストをもらった時に「それなら、こういった配色がぴったりですよ」と自信を持って提案することができます。
だって、自分の感覚って信用できないじゃないですか?
「赤=怖い・血の色」と感じる人もいれば「赤=元気・活力の色」と感じる人もいる……。だったら客観的に「こういう配色です!」って言えたほうが聞いてる方も納得できますよね。

画像出典:Amazon
場合によっては、この配色本のページをお見せして「こんな雰囲気でどうですか?」と持っていくこともあります。
この本の良いところは、 ただ配色アイデアが並んでいるだけではなくて、 その配色がどういったイメージを与えるのか書いてあるところです。
カラーコードも記載されてます。
配色アイデア手帖 日本の美しい色と言葉 心に響く和のデザインがつくれる本
ひとつ前で紹介した本の和風バージョンです。
こちらもすごく重宝しています。
「和風」と言いましたが、洋風なデザインに使っても全然オッケーです。
日本の伝統色や季節に合わせた配色アイデアがぎっしり詰まっています。

画像出典:Amazon
眺めているだけでも癒されますし、実用的です。
旅行ガイドブック眺めてるような気分になります。日本って美しい。
まとめ:デザインセンスは育てていくもの
「デザインはセンスある人だけのもの」(生まれ持ったもの)と誤解されがちなんですが、育てていけるものです。私はそう思います。
基本ルールを押さえておけば、超クール!なデザインまではいかないにしても「お、いいね♪」なデザインは作れます。
逆に「自分にはデザインセンスがある!」と過信している人の方が危ないかな〜と私は思います。クライアントも俺に従えー!みたいな。
色やデザインの捉え方ってそれぞれの好みが知らずのうちに反映されやすいので、「これが絶対いいんだ!」と思い込んでしまうと、客観的な視点が失われてしまったり、他の人の意見を素直に聞くことができなくなったりといった弊害も出てきます。
特に仕事では「独断」はNGですし、そもそも仕事ってアート作品発表の場じゃないですからね……。
そんな独りよがりなデザイナーにならないためにも、デザインの本や配色の本を手元に置いておくといいんじゃないかなと思います。
いろいろ紹介しましたが何か一冊でも気になるものがあったら、ぜひ手に取ってみてください。
書店に行って、実物を見比べてみるのもいいと思います。デザインには流行があってどんどん新しくてわかりやすい本も登場してますしね。
デザインのルールが分かれば、チラシやダイレクトメールを見るのさえ楽しくなってきますよ♪
(仕事しよう♪)
おしまい。
ありがとうございました。