こんにちは、ちなです。
Twitterで動画編集やデザインに役立つ情報をツイートしていたのですが、ある程度たまってきたので本記事にまとめました。
目次
- 1 ①写真の背景を削除(透過)【removebg】
- 2 ②気になるカラーコードやRGBを取得【ColorPick Eyedropper】
- 3 ③サムネ画像取得【YoutubeサムネイルURL取得】
- 4 ④動画内であの人を紹介!【Twitterのプロフィール画像ゲッター】
- 5 ⑤インストール不要で日本語フリーフォント試し書き!【ためしがき】
- 6 ⑥数クリックでオリジナルロゴ完成【Hatchful】
- 7 ⑦YouTubeで見かけるあのフォントを探しているなら!
- 8 ⑧スマホをかざして色情報を取得!【色彩ヘルパー】
- 9 ⑨画像編集機能がまとまった【ILOVEIMG】
- 10 ⑩数クリックでアバター完成!【CHARAT(キャラット)】
- 11 11.テロップ自動入力【Vrew(ブリュー)】
- 12 まとめ:この記事で紹介したものリンク一覧
①写真の背景を削除(透過)【removebg】

「YouTubeのサムネ画像制作では欠かせない」と言っても過言ではない、切り抜き作業。人物などの背景を透明にする作業ですね。
そんな時Photoshopのツール(「クイック選択ツール」や「マジック消しゴムツール」)を使う人が多いと思いますが、removebgは「ドラッグするだけ」というお手軽さ。
「Photoshop持ってない。基本Canvaでデザインしてる」という人にもおすすめです。
▼使い方
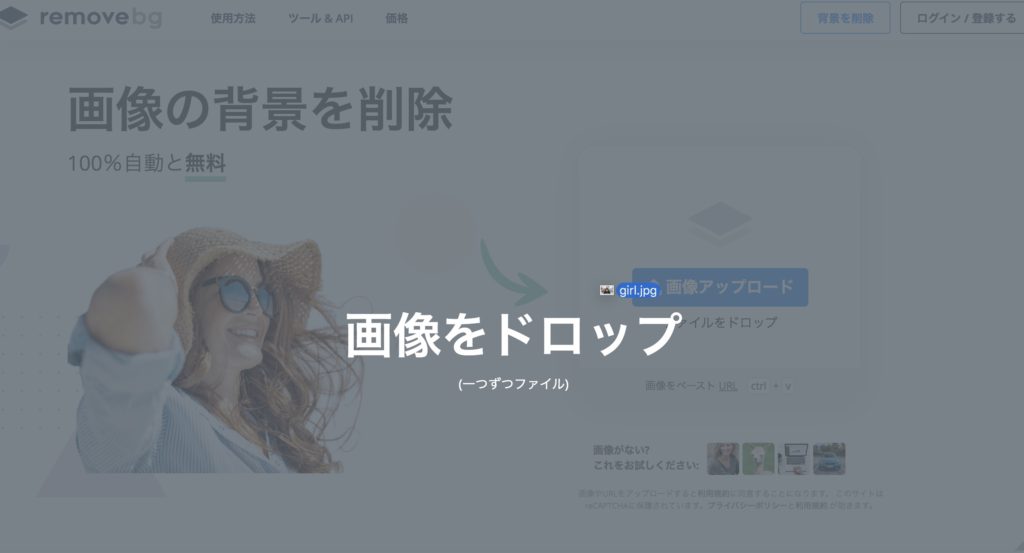
①ページ上に画像ファイルをドラッグドロップ。複数いっぺんにはできないので、1つずつです。

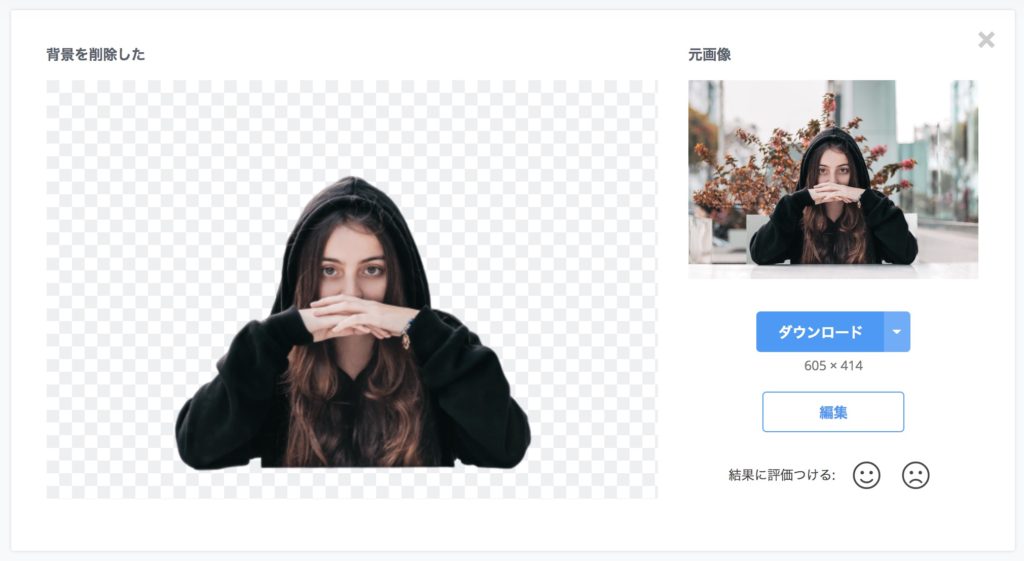
②写真の背景が透明になりました。「ダウンロード」ボタンをクリックで、PCに保存しましょう。以上!

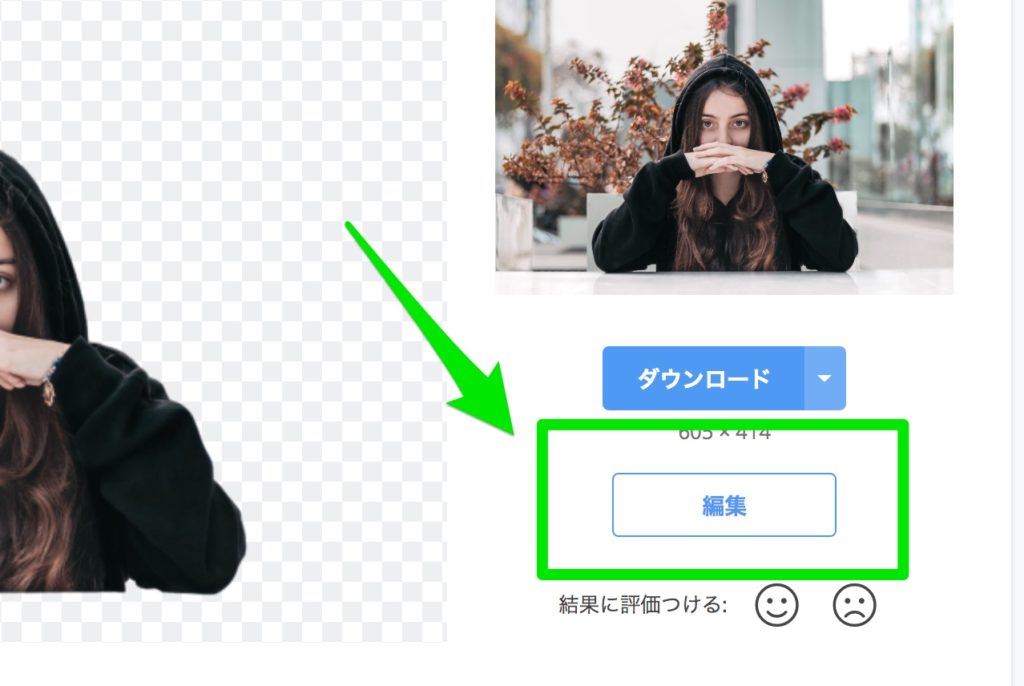
③思い通りにいかなかったばい、微調整も可能です。
↓「編集」というボタンをクリックします。

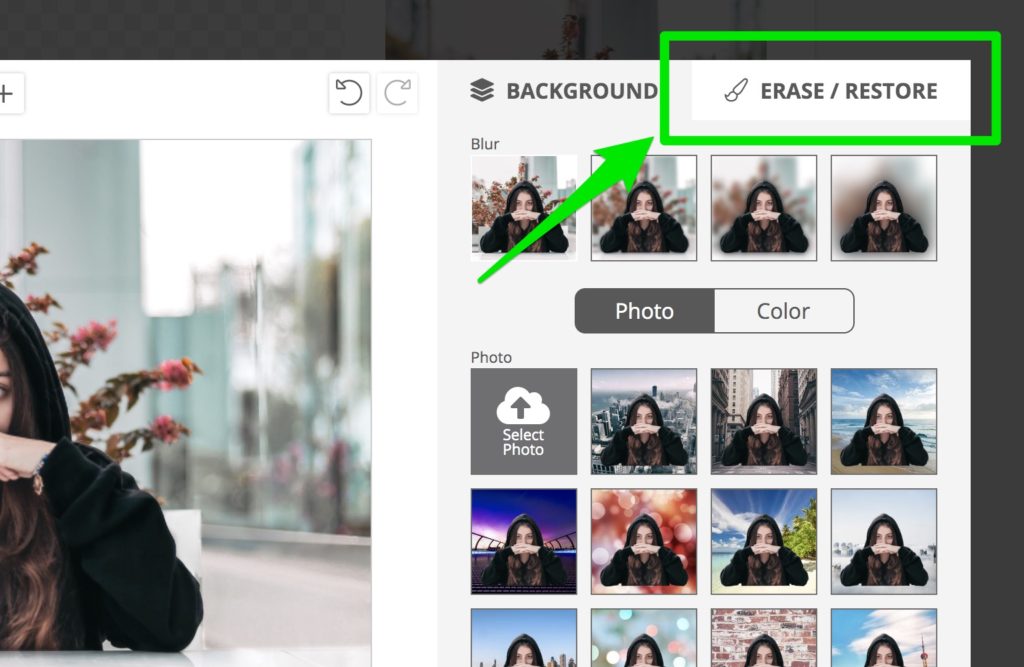
↓「ERASE/RESTORE」というタブをクリックします。削除/復元という意味ですね。

↓削除もしくは復元します。ブラシサイズはスライダーで調整してくださいな。

↓動物や自動車もいけます。ネコちゃんのぽわぽわ毛並みも綺麗に残っています!


圧倒的時短!
②気になるカラーコードやRGBを取得【ColorPick Eyedropper】
ブラウザを見ていて「あ、この色いいな〜」ってことありますよね。
そんな時にカラーコードを取得できるChromeの拡張アプリが「ColorPick Eyedropper」。

ネットを散策していて「この色かわいい!カラーコードは?」と思ったら、すかさずColorPick Eyedropperを起動(クリック)!
▼使い方
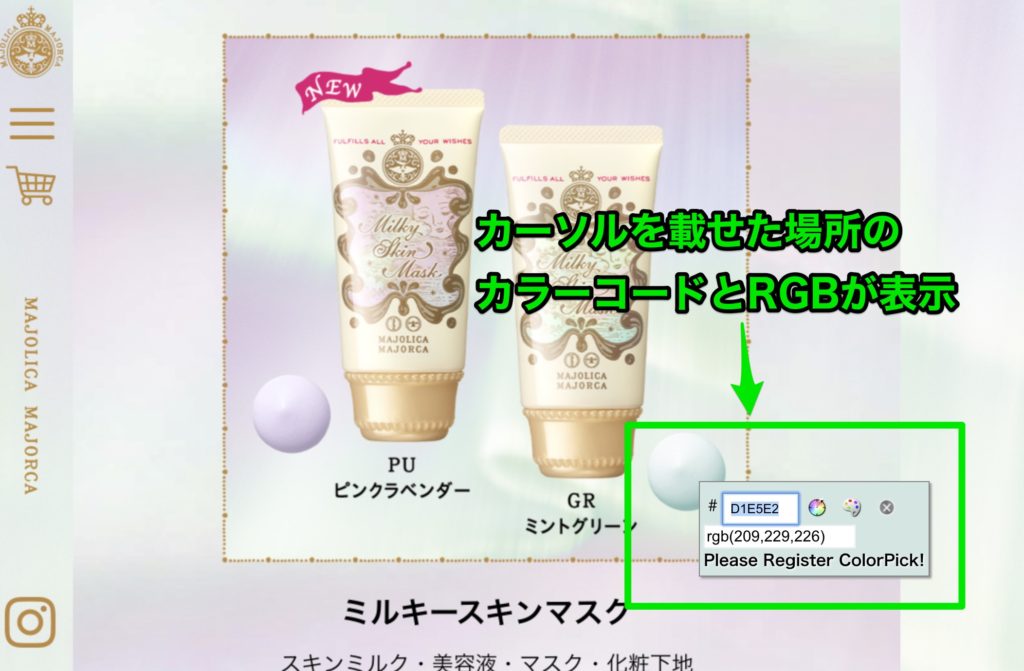
カーソルを載せた場所のカラーコードとRGBがそれぞれ表示されますので、コピー。

いろんなカラーコードを取得して、好きな色を集めたカラーパレットを作成することもできますよ。
配色アイデアをゲットする方法は配色サイト以外にも。たとえばGoogle画像検索→カラーコード収集→パレット完成!濃淡を変えたりカスタマイズすればバリエーション増です。好きな映画やアニメやキャラクターなどなんでも。ちなみに私はChrome拡張アプリのColorPick Eyedropperを使用しています。 pic.twitter.com/83gGxRqAAK
— ちな@動画編集者 (@writer_china) January 20, 2020
ちなみにこのツイートの左画像(ハートのやつ)はCanvaで作成しました。Canvaはデザインやモチーフ素材が豊富でおすすめです。
Canvaの使い方を紹介したこちらの動画も参考にしてみてくださいね。4分でアイキャッチ作成方法の基本的な流れが分かります。
③サムネ画像取得【YoutubeサムネイルURL取得】
TwitterでYouTube動画を紹介しようとしてURL記載しても、サムネイル画像が自動表示されないことってあります。
せっかく紹介したかったのにURL文字列しか表示されてない〜ってなると、フォロワーさんにもスルーされてしまいます。もったいない。かなしい。つらい。
そんな時はこちらのサイトで画像を取得して、ツイートしましょう。
説明によると、
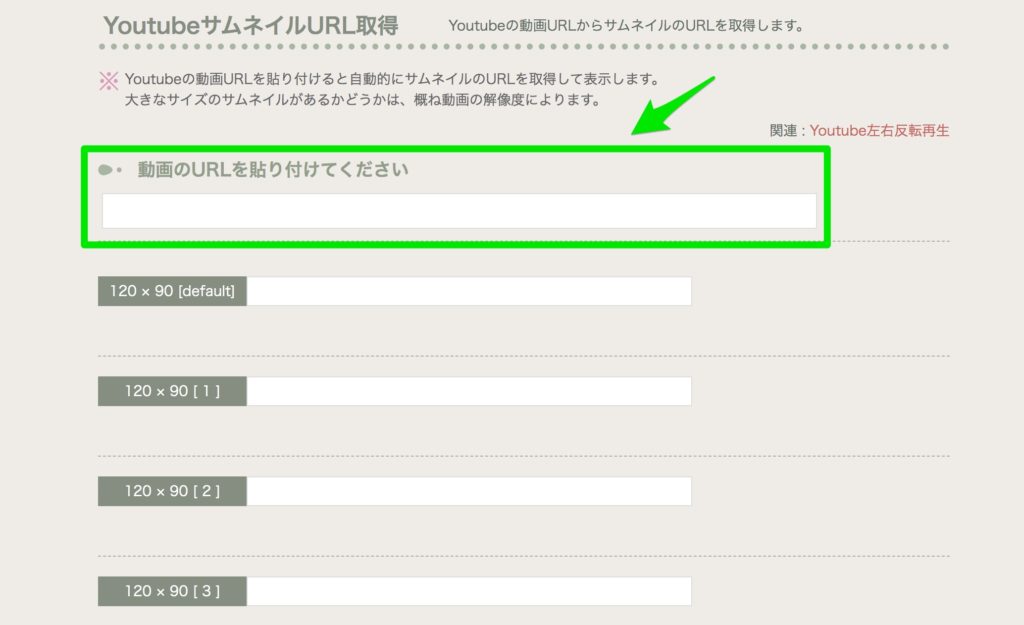
Youtubeの動画URLを貼り付けると自動的にサムネイルのURLを取得して表示します。
大きなサイズのサムネイルがあるかどうかは、概ね動画の解像度によります。
だそうです。
使い方については何かしら動画のURLを貼り付けてみたらすぐに分かると思うんですが、下記ツイートのとおりですね。
「サムネ画像ってどうやって保存するの?」
↓
サムネ取得サイトが役立ちます。動画URLを入力すると、サムネ画像各サイズ表示してくれます!
推したい動画をツイートする時にご活用ください🙂https://t.co/7qoUJtOZcV pic.twitter.com/5aDASVsWjb— ちな@動画編集者 (@writer_china) January 10, 2020
④動画内であの人を紹介!【Twitterのプロフィール画像ゲッター】
動画内で別の人の話が出た時に、Twitterのプロフィールアイコン画像を使用することがあります。
私ほんとこの取得方法が分からなくて……。
そしたら……あった!
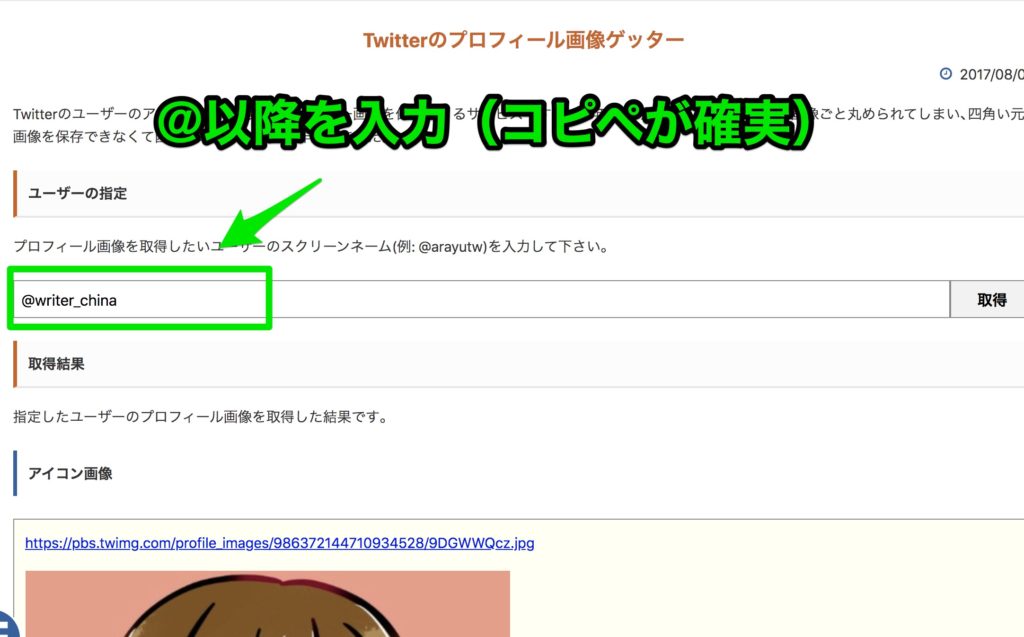
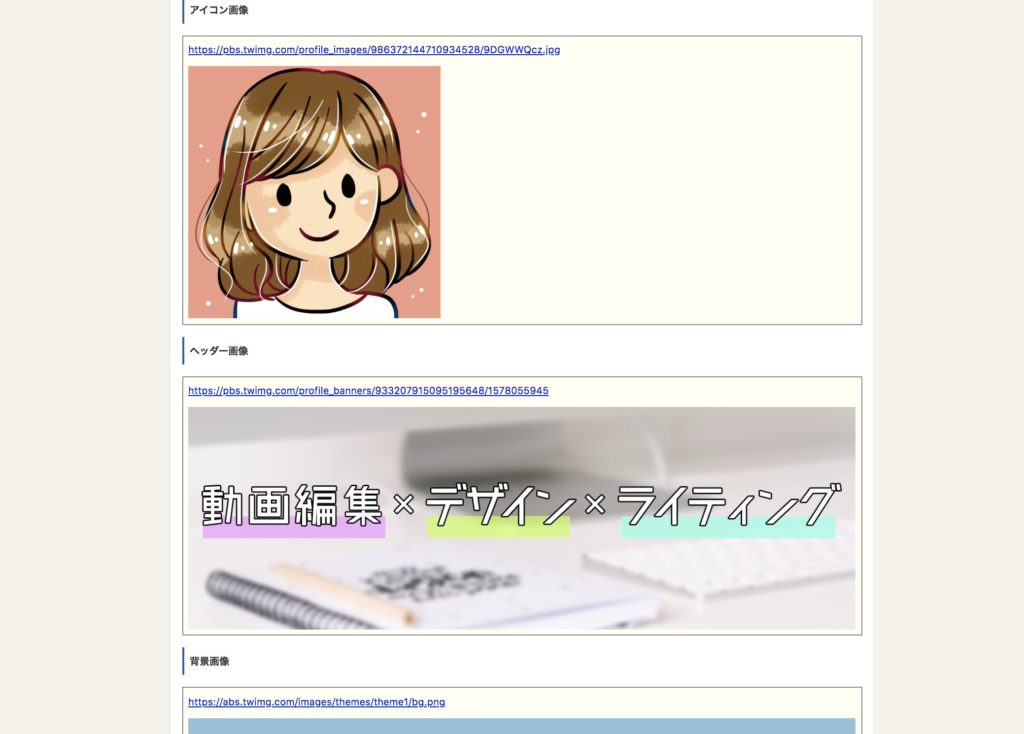
仮に私のIDでやってみます。@以降の部分をコピペして、と……。

そうすると、アイコン画像とヘッダー画像が取得できるというもの。
アイコン画像は丸形じゃなく、四角形で取得できます!

そもそもこのサービスが作成されたきっかけが
2017年のアップデートでアイコンが画像ごと丸められてしまい、四角い元画像を保存できなくて困ったのがきっかけで作成しました。
ということなので、四角形元画像、嬉しいですね。
⑤インストール不要で日本語フリーフォント試し書き!【ためしがき】
これも便利!

「このフォントいいな〜」と思っても、インストーラーをDLして、インストールして……って、ぶっちゃけめんどくさいですよね。
でも大丈夫。
これは入力するだけ!

ほら一覧表示!すごい!
↓右上のボタンで縦書き・横書きの切替可能。

↓「きみに決めた!」って思ったら、それをクリックするだけ。配布元サイトへのリンクボタンが表示されます。(たまにリンク切れも……。そんな時は「フォント名 配布」とかで検索するなど)

あと、この入力欄の消しゴムとか細かい芸(?)もすごいかわいくて好きです。試してみてください。消し消し。
⑥数クリックでオリジナルロゴ完成【Hatchful】
- 「ロゴ欲しいけど外注してる暇がない……」
- 「自分でさくっとなんとかしたい……」
- 「外注で自分のイメージを伝えられるか自信がない…」
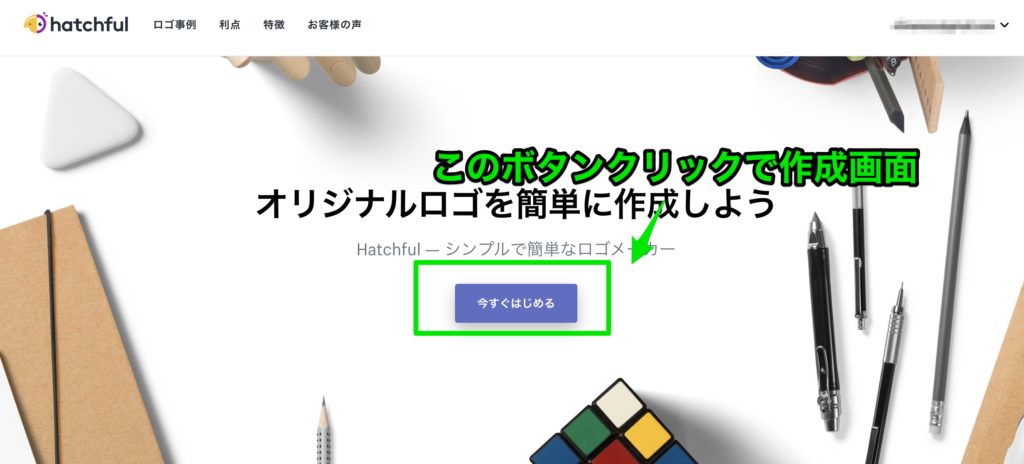
そんな時はロゴメーカー「Hatchful」が便利!

これ無料で便利🐤シンプルなオリジナルロゴが数回のクリックで完成。ファビコン用、FB用、Twitter用、インスタ用などなど、一括DLできるのも嬉しい……👀https://t.co/lFqheuekfC pic.twitter.com/DaGz0RAm37
— ちな@動画編集者 (@writer_china) February 4, 2020
Facebook、Twitter、インスタ用……と、サイズ調整済みの画像が一括でDLできるのも手間が省けて便利。
⑦YouTubeで見かけるあのフォントを探しているなら!
手前味噌で恐縮ですが、フォント紹介動画を作成しました。
「同じ文章でもフォントの種類でこんなに雰囲気や印象が変わるもんだな〜」ということが分かりやすいかと思います。ぜひ!
⑧スマホをかざして色情報を取得!【色彩ヘルパー】
②でColorPick Eyedropperを紹介しました。ブラウザ上のカラーコードを取得できるChrome拡張アプリですね。便利。
でも!当然ですがブラウザ上の色情報しか取得できません。
リアル生活でも「この色いいな~サイトに使いたいな~」って思うことあるじゃないですか(あるかな?)。
そんな時に使えるのがこちらの「色彩ヘルパー」です。
アプリを起動してスマホカメラをかざしたら対象物の色情報が分かるという優れものです。
花の色を採取するも良し、街で見かけたオブジェの色を採取するも良し。
⑨画像編集機能がまとまった【ILOVEIMG】
画像圧縮は画像圧縮サイト、画像ファイル変換は画像ファイル変換サイト……って使い分けていると、ブックマークバーのアイコンが過密状態に……!ぎゅむぎゅむ……。
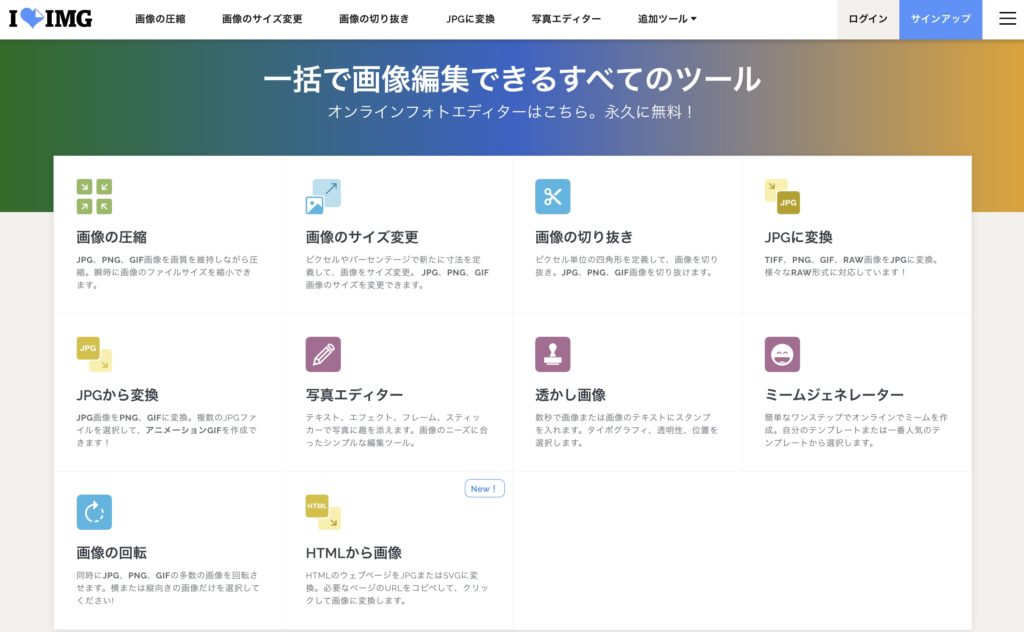
「ILOVEIMG」なら、1つにまとまってますよ。

- 画像の圧縮
- 画像のサイズ変更
- 画像の切り抜き
- 画像のファイル形式変換
- 写真編集
- 透かし画像
- ミームジェネレーター
- 画像の回転
- HTMLから画像
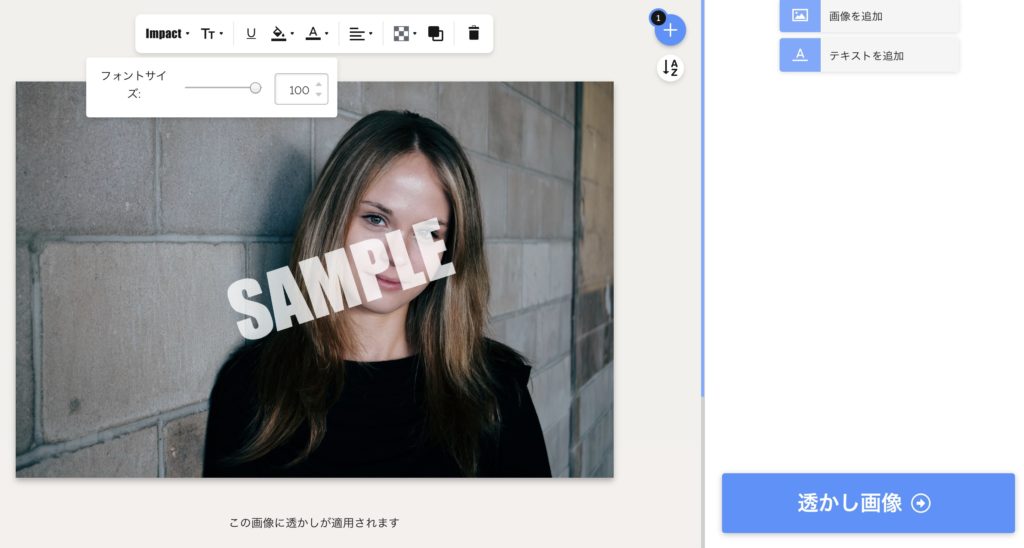
↓透かし画像とかもこんな感じで簡単に作れます。フォントサイズはこれが限界っぽいですが……。

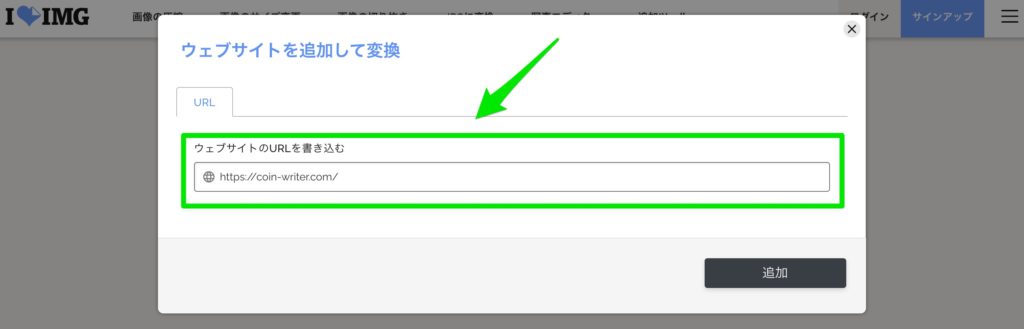
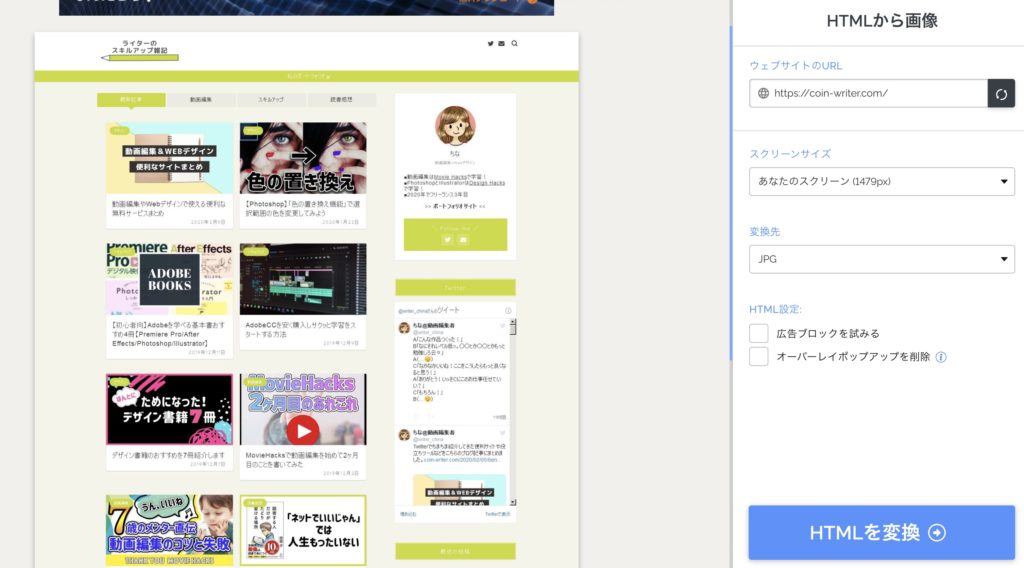
「HTMLから画像」ってのはどういうことかって言うと……。実際に使うのでやってみます。
▼URLをコピペして。

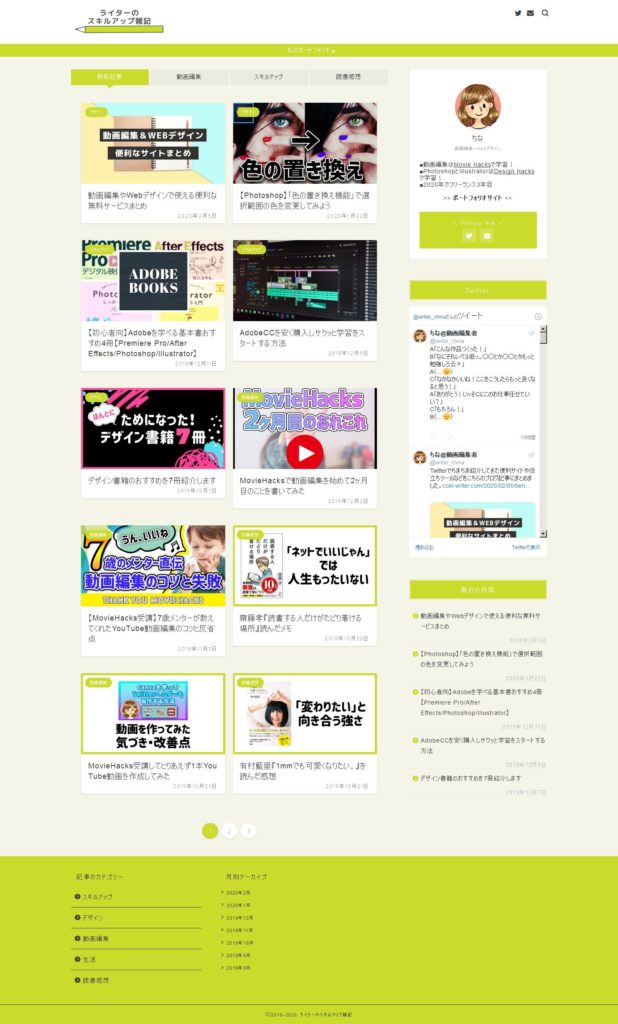
▼「追加」ボタンをクリック。するとWebサイトが上から下まで画像化されました!

↓DLした画像がこちら。

選択範囲だけでなく、URLをコピペしたページ全体が画像になるんですね!
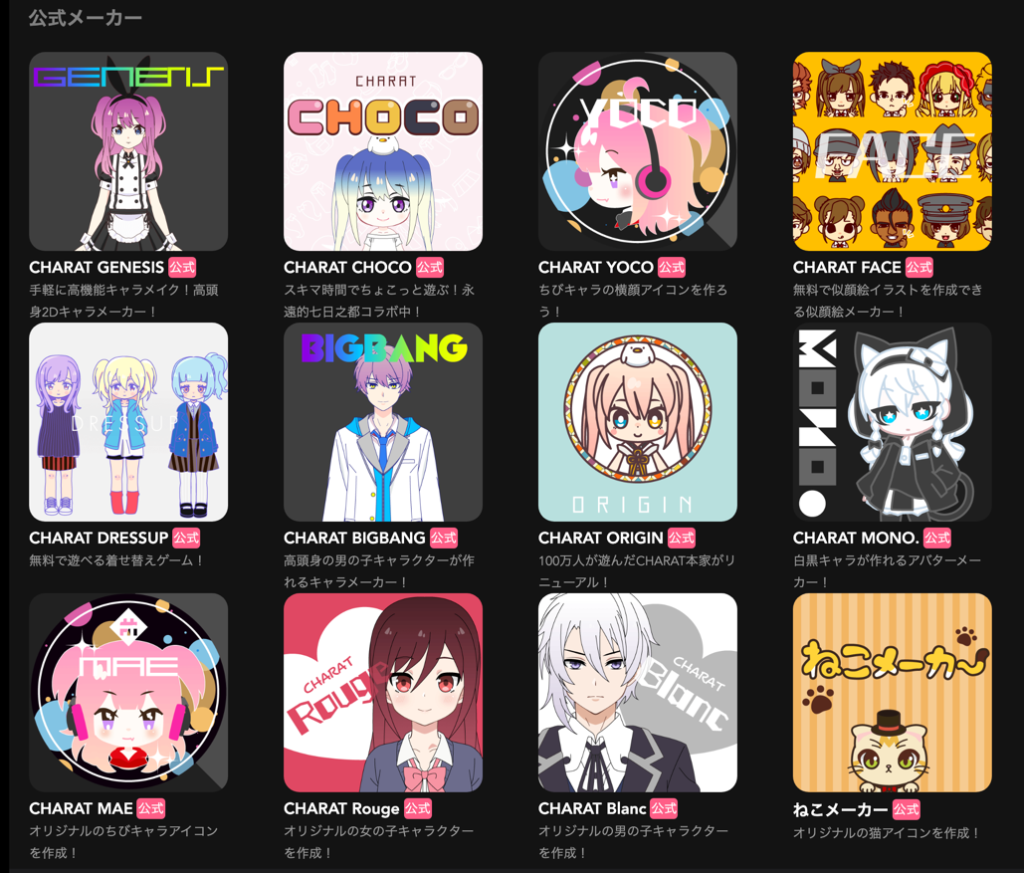
⑩数クリックでアバター完成!【CHARAT(キャラット)】

パーツを選んでクリックしていくだけで、アバターを作成できるCHARAT(キャラット)です!
- ブログやSNSで使えるアバターを作成したい!
- フリー素材だと誰かとかぶっちゃう!オリジナル感を出したい!
- 外注のコミュニケーションめんどい…!
という方は、こちらを利用してみては。
【無料】CHARAT(キャラット)で作成💎
さくっとアイコン作成したい方へおすすめです。
✅ブログやSNSアイコンとして使用OK
✅パーツの組み合わせ選ぶだけすぐ完成
✅パーツの色変更や表情変更できる
✅絵柄もいろいろあって選べる▼CHARAThttps://t.co/xIUs867aNm pic.twitter.com/jQM4R2V7hO
— ちな@動画編集 (@writer_china) April 20, 2020
絵柄もいろいろあります。

いろんなメーカーがありますが、クリエイター製か公式かによって利用可能範囲が異なります。
- クリエイター製画像メーカーの場合→非商用かつ個人利用の範囲内でのみ利用できます。
- 公式メーカーの場合→商用利用が可能です。
利用前は必ず「よくある質問」と「利用規約」に目を通しましょう!
11.テロップ自動入力【Vrew(ブリュー)】

Vrewは、字幕を自動作成してくれる圧倒的時短ツールです。動画編集者にとって強い味方!
▼とりあえずどんなものか知りたい!方はこちらの動画でチェック。
▼さらに詳細を確認したい方は、こちらの動画をチェックしてみてください。
字幕入れの時短方法はいくつかありますが、現時点でVrewほど効率性の高いツールは知りません…!
ただ、Vrewで作成した字幕はエッセンシャルグラフィックスで作成する形になるので、もっと装飾性の高い字幕を作成したい場合、Photoshopを使用した方法も検討します。

まとめ:この記事で紹介したものリンク一覧
- 写真の背景を削除(透明化)する【removebg】
- 気になるカラーコードやRGBを取得【ColorPick Eyedropper】
- サムネ画像取得【YoutubeサムネイルURL取得】
- 動画内であの人を紹介!【Twitterのプロフィール画像ゲッター】
- インストール不要で日本語フリーフォント試し書き!【ためしがき】
- 数クリックでオリジナルロゴ完成【Hatchful】
- YouTube動画でフォントを探しているなら!【この動画】
- スマホをかざして色情報を取得!【色彩ヘルパー】
- 画像編集機能が1箇所にまとまった【ILOVEIMG
- 数クリックでアバター完成!【CHARAT(キャラット)】
- テロップ自動入力【Vrew(ブリュー)】
今後も「これいい!」「便利!」「おもしろい!」と思ったものは、追記していきます。
更新したらツイートでお知らせしていますので、フォローお願いします!